BUI 開發(fā)規(guī)范
目錄規(guī)范

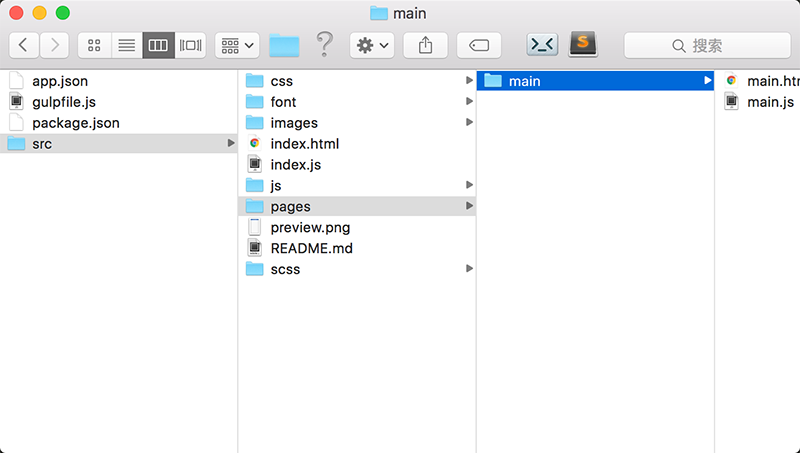
src目錄及外層app.json,gulpfile.js,package.json, 不使用npm時,非必須.
注意: 工程目錄下不能有中文文件名,會影響打包. 整個工程目錄也不能有中文的路徑, 保存代碼熱更新才會有效.
目錄說明:
| 目錄名 | 描述 | 是否必須 |
|---|---|---|
| /app.json | 插件及跨域的配置 | 否 |
| /gulpfile.js | gulp編譯配置 | 否 |
| /package.json | 工程依賴配置 | 否 |
| /src/index.html | 應(yīng)用首頁入口文件 | 是 |
| /src/index.js | 路由的初始化腳本及全局事件 | 是 |
| /src/css/ | 應(yīng)用樣式及bui.css樣式 | 是 |
| /src/font/ | bui.css用到的字體圖標(biāo) | 是 |
| /src/images/ | 應(yīng)用圖片目錄 | 否 |
| /src/js/ | 應(yīng)用腳本 | 是 |
| /src/js/zepto.js | bui.js默認(rèn)依賴于zepto.js 或 jquery | 是 |
| /src/js/bui.js | BUI交互控件庫 | 是 |
| /src/pages/ | 應(yīng)用的模塊 | 是 |
| /src/pages/main/ | 默認(rèn)路由初始化以后會先載入這個main模塊 | 是 |
| /src/pages/main/main.html | main模塊的模板 | 是 |
| /src/pages/main/main.js | main模塊的業(yè)務(wù)腳本 | 是 |
路徑使用規(guī)范
假設(shè)你的頁面在 pages/main/index.html;
- 單頁開發(fā), 使用相對根目錄的路徑, 無論你的頁面的層級目錄有多深, 里面的圖片路徑,跳轉(zhuǎn)路徑, 應(yīng)該使用
images/xxx.jpg,pages/xxx/xxx.html的寫法;
- 不使用絕對根路徑的寫法
/images/xxx.jpg,/pages/xxx/xxx.html; 打包后本地的路徑查找會從 file:///xxxx 來查找你的文件, 最終導(dǎo)致路徑錯誤.
頁面結(jié)構(gòu)規(guī)范
一個標(biāo)準(zhǔn)的結(jié)構(gòu)包含, .bui-page 子集分別是
header,main,footer等標(biāo)簽,main標(biāo)簽必須有, 因為頁面初始化的時候會自動撐開main的高度. 快速書寫ui-pageTab
<div class="bui-page">
<header class="bui-bar">
<div class="bui-bar-left">
<!-- 左邊有圖標(biāo)示例 -->
<div class="bui-btn"><i class="icon-back"></i></div>
</div>
<div class="bui-bar-main">BUI開發(fā)工程模板</div>
<div class="bui-bar-right">
<!-- 右邊有圖標(biāo)示例 -->
<div class="bui-btn"><i class="icon-search"></i></div>
</div>
</header>
<main>
<!-- 中間內(nèi)容 -->
</main>
<footer>
<!-- 底部內(nèi)容 -->
</footer>
</div>結(jié)構(gòu)及命名規(guī)范
注意:
bui-box, bui-fluid, bui-btn, span1 - span12, icon-, 是全局定義的關(guān)鍵字,不要使用上面的名稱開頭,可能導(dǎo)致你的樣式多了很多東西- 業(yè)務(wù)中新增的樣式無需以bui開頭命名
- 結(jié)構(gòu)使用 控件名+中橫桿+位置 命名 head main foot left right cell wrap
上下結(jié)構(gòu) 示例 : 滑動控件
快速書寫: ui-slide <kbd>Tab</kbd>
<div class="bui-slide">
<div class="bui-slide-head">
</div>
<div class="bui-slide-main">
</div>
</div>上中下結(jié)構(gòu) 示例 : 滾動加載控件
快速書寫: ui-scroll <kbd>Tab</kbd>
<div class="bui-scroll">
<div class="bui-scroll-head"></div>
<div class="bui-scroll-main"></div>
<div class="bui-scroll-foot"></div>
</div>左中右結(jié)構(gòu) 示例 : bar
快速書寫: ui-bar Tab
<div class="bui-bar">
<div class="bui-bar-left">
</div>
<div class="bui-bar-main"></div>
<div class="bui-bar-right">
</div>
</div>控件的重復(fù)子元素使用 -cell 示例 : 步驟條
快速書寫: ui-rating Tab
<div class="bui-rating">
<div class="bui-rating-cell"></div>
</div>控件名父層在控件名后面加上 -wrap 示例 : 側(cè)邊欄
快速書寫: ui-sidebar Tab
<div class="bui-sidebar-wrap">
<div id="sidebar" class="bui-sidebar">
側(cè)滑菜單
</div>
<div class="bui-page">
頁面正文
</div>
</div>模塊化規(guī)范
- 一個js 文件里面只能有一個
loader.define的匿名模塊; - 業(yè)務(wù)邏輯需要在
loader.define里面,防止加載其它模塊的時候沖突; - 避免循環(huán)依賴 A ->依賴 B 模塊, 而 B模塊 -> A模塊, 這就造成循環(huán)依賴,一般需要避免這種設(shè)計,如果一定要用, 不使用依賴前置的方式;
- 避免循環(huán)嵌套, 在
loader.define里面 又require加載當(dāng)前模塊, 這個時候還沒實例化,就會造成死循環(huán); - 每個頁面的ID不能相同;
- 模塊的路徑以及資源等,都使用相對路徑;
事件規(guī)范
事件分為全局事件,及控件事件,
- 全局事件: 指頁面加載的時候,就會觸發(fā)的事件;
- 控件事件: 在控件初始化以后才會存在;
全局事件
頁面初始化加載事件
- pagebefore (dom 初始化完畢, BUI 及 原生方法未初始化)
- pageinit (dom 及 BUI 初始化完畢, 原生方法未初始化 )
- pageready (dom 及 BUI 及原生方法 初始化完畢 )
- onload (dom 及 BUI 及原生方法 及 圖片js資源 都初始化完畢 )
UI控件初始化可以在下面執(zhí)行:
// dom及bui控件初始化完畢
bui.on("pageinit",function(){
// dom ready , bui ready
})多頁開發(fā)控件及原生方法都必須在
bui.ready里面
// dom及bui及原生方法都初始化完畢
bui.ready(function(){
// dom ready , bui ready, native ready
})在PC的加載順序是
pagebefore -& pageinit -& pageready -& onload, 在手機(jī)的加載順序是pagebefore -& pageinit -& onload -& pageready所以為了方法及dom能正確初始化, 我們的事件監(jiān)聽一般在bui.ready.
控件事件
已安裝BUI Fast 插件的SublimeText用戶, 輸入
bui- + 控件名 + -on,按<kbd&Tab</kbd&鍵可以生成以下結(jié)構(gòu).
BUI Fast 書寫示例: bui-accordion-on
// 監(jiān)聽事件
uiAccordion.on("show",function(){
// 顯示的時候做什么事情
})
控件的更多事件,請查看API文檔
注意: 控件的事件監(jiān)聽要在控件初始化之后.

 免費(fèi)AI編程助手
免費(fèi)AI編程助手




更多建議: