BUI 布局
2020-08-12 17:29 更新

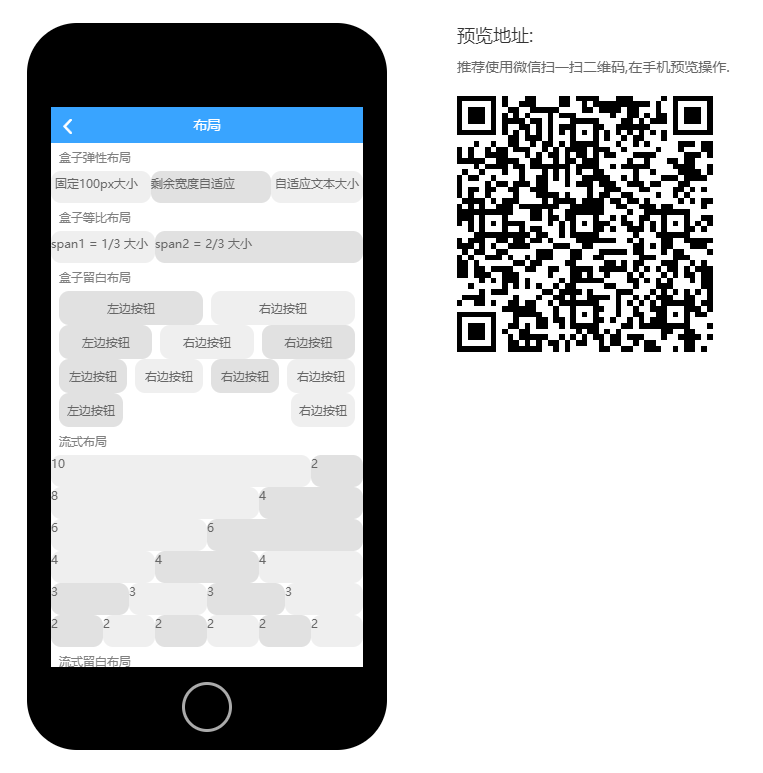
彈性布局
彈性布局這里也叫行布局,不管子集有多少元素,都會(huì)擠在一行.
彈性布局-等比 bui-box
例子: 把整行劃分成 3份, 子集可以是 span1-span12
<div class="bui-box">
<div class="span1">
1/3大小
</div>
<div class="span2">
2/3大小
</div>
</div>
彈性布局-自適應(yīng) bui-box
bui的部分元素默認(rèn)也是采用這種布局, 比方 樣式為
bui-bar的自適應(yīng)是 bui-bar-main,bui-input自適應(yīng)是 input標(biāo)簽
例子: span1的寬度 = 整行寬度 - 100px, span1稱之自適應(yīng)
<div class="bui-box">
<div style="width:100px;">寬度100px</div>
<div class="span1">
// 自適應(yīng)內(nèi)容
</div>
</div>彈性布局-垂直 bui-box-vertical
例子: span1的高度 = 整行高度 - 30px
<div class="bui-box-vertical" style="height:100px;">
<div style="height:30px;">高度30px</div>
<div class="span1">
// 自適應(yīng)內(nèi)容
</div>
</div>彈性布局-反序 bui-box-reverse
例子:
<div class="bui-box-reverse">
<div style="width:100px;">寬度100px</div>
<div class="span1">
// 自適應(yīng)內(nèi)容
</div>
</div>彈性布局-對(duì)齊
彈性布局-絕對(duì)居中 bui-box-center
例子:
<div class="bui-box-center" style="height:100px;background: #fff;">
<div style="width:100px;height:50px;background:#eee">寬度100px,<br>高度50px</div>
</div>彈性布局-水平居中 bui-box-align-center
例子:
<div class="bui-box-align-center" style="height:100px;background: #fff;">
<div style="width:100px;height:50px;background:#eee">寬度100px,<br>高度50px</div>
</div>彈性布局-水平居左 bui-box-align-left
例子:
<div class="bui-box-align-left" style="height:100px;background: #fff;">
<div style="width:100px;height:50px;background:#eee">寬度100px,<br>高度50px</div>
</div>彈性布局-水平居右 bui-box-align-right
例子:
<div class="bui-box-align-right" style="height:100px;background: #fff;">
<div style="width:100px;height:50px;background:#eee">寬度100px,<br>高度50px</div>
</div>彈性布局-垂直居中 bui-box-align-middle
例子:
<div class="bui-box-align-middle" style="height:100px;background: #fff;">
<div style="width:100px;height:50px;background:#eee">寬度100px,<br>高度50px</div>
</div>彈性布局-頂部對(duì)齊 bui-box-align-top
例子:
<div class="bui-box-align-top" style="height:100px;background: #fff;">
<div style="width:100px;height:50px;background:#eee">寬度100px,<br>高度50px</div>
</div>彈性布局-底部對(duì)齊 bui-box-align-bottom
例子:
<div class="bui-box-align-bottom" style="height:100px;background: #fff;">
<div style="width:100px;height:50px;background:#eee">寬度100px,<br>高度50px</div>
</div>彈性布局-兩端對(duì)齊 bui-box-align-justify
例子:
<div class="bui-box-align-justify" style="height:100px;background: #fff;">
<div style="width:100px;background:#eee">寬度100px</div>
<div style="width:100px;background:#eee">寬度100px</div>
</div>彈性布局-子集等高 bui-box-align-stretch
例子:
<div class="bui-box-align-stretch" style="height:100px;background: #eee;">
<div style="width:100px;background:#d1d1d1;">高度50px</div>
<div style="width:100px;background:#ddd">高度50px</div>
</div>流式12列布局
流式布局把一行分為12列,后面的數(shù)字加起來等于12則一行,大于12則另起一行.
<div class="bui-fluid">
<!-- 第1行 自由比例 -->
<div class="span2">2/12</div>
<div class="span4">4/12</div>
<div class="span4">4/12</div>
<div class="span2">2/12</div>
<!-- 第2行 3等分-->
<div class="span4">4/12</div>
<div class="span4">4/12</div>
<div class="span4">4/12</div>
</div>流式等列布局
流式等列布局認(rèn)為子元素全部是等分的,由父層數(shù)字決定子集占比,最多12列.
<ul class="bui-fluid-2">
<li>
1/2大小
</li>
<li>
1/2大小
</li>
</ul>間隙布局
每種布局都有一種帶間隔的布局, 只需在后面加上
-space
流式間隙 bui-fluid-space
例子:
<div class="bui-fluid-space">
<div class="span6">
1/2大小
</div>
<div class="span6">
1/2大小
</div>
</div>流式等比間隙 bui-fluid-space-2
例子:
<div class="bui-fluid-space-2">
<div class="span1">
1/2大小
</div>
<div class="span1">
1/2大小
</div>
</div>彈性間隙 bui-box-space
例子:
<div class="bui-box-space">
<div class="span1">
1/2大小
</div>
<div class="span1">
1/2大小
</div>
</div>嵌套布局
幾種布局之間可以嵌套自身,也可以相互嵌套,實(shí)現(xiàn)更復(fù)雜的布局.
例子: 流式等列布局,嵌套彈性布局及流式布局
<ul class="bui-fluid-2">
<li>
<div class="bui-box">
<div class="span1">1/4</div>
<div class="span1">1/4</div>
</div>
</li>
<li>
<div class="bui-fluid">
<div class="span6">1/4</div>
<div class="span6">1/4</div>
</div>
</li>
</ul>例子: 彈性布局,嵌套流式等列布局及流式布局
<div class="bui-box">
<div class="span1">
<ul class="bui-fluid-2">
<li>1/4</li>
<li>1/4</li>
</ul>
</div>
<div class="span1">
<div class="bui-fluid">
<div class="span6">1/4</div>
<div class="span6">1/4</div>
</div>
</div>
</div>以上內(nèi)容是否對(duì)您有幫助:

 免費(fèi)AI編程助手
免費(fèi)AI編程助手




更多建議: