注冊成功
X
W3Cschool
恭喜您成為首批注冊用戶
獲得88經(jīng)驗值獎勵
描述
Ext.panel.Panel:這是允許在正常面板中添加項目的基本容器。
句法
這里是創(chuàng)建Ext.panel.Panel容器的簡單語法:
Ext.create('Ext.panel.Panel', {
items: [child1, child2] // this way we can add differnt child elements to the container as container items.
});
例
下面是一個簡單的例子顯示Ext.panel.Panel Container
<!DOCTYPE html>
<html>
<head>
<link href="./ext-6.0.0/build/classic/theme-classic/resources/theme-classic-all.css" rel="stylesheet">
<script src="./ext-6.0.0/build/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function () {
var childPanel1 = Ext.create('Ext.Panel', {
html: 'First Panel'
});
var childPanel2 = Ext.create('Ext.Panel', {
html: 'Another Panel'
});
Ext.create('Ext.panel.Panel', {
renderTo: Ext.getBody(),
width: 100,
height : 100,
border : true,
frame : true,
items: [ childPanel1, childPanel2 ]
});
});
</script>
</head>
<body>
</body>
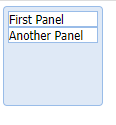
</html>這將產(chǎn)生以下結(jié)果:

以上內(nèi)容是否對您有幫助:
在文檔使用的過程中是否遇到以下問題:
- 內(nèi)容錯誤
- 更新不及時
- 鏈接錯誤
- 缺少代碼/圖片示列
- 太簡單/步驟待完善
- 其他
推薦文章
精選筆記
Copyright©2021 w3cschool編程獅|閩ICP備15016281號-3|閩公網(wǎng)安備35020302033924號
違法和不良信息舉報電話:173-0602-2364|舉報郵箱:jubao@eeedong.com

 免費AI編程助手
免費AI編程助手




更多建議: