Ext.js hbox布局
2022-05-19 15:27 更新
描述
hbox:這種布局允許元素以水平方式分布。
語法
這里是使用hbox布局的簡單語法
layout: 'hbox'
例
下面是一個(gè)簡單的例子顯示了hbox布局的用法
<!DOCTYPE html>
<html>
<head>
<link href="./ext-6.0.0/build/classic/theme-classic/resources/theme-classic-all.css" rel="stylesheet">
<script src="./ext-6.0.0/build/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
Ext.create('Ext.panel.Panel', {
renderTo : Ext.getBody(),
layout : {
type :'hbox'
},
requires: ['Ext.layout.container.HBox'],
xtype: 'layout-horizontal-box',
width : 600,
frame :true,
items : [{
title: 'Panel 1',
html : 'Panel with flex 1',
flex : 1
},{
title: 'Panel 2',
html : 'Panel with flex 2',
flex : 2
},{
title: 'Panel 3',
width: 150,
html : 'Panel with width 150'
},{
title: 'Panel 4',
html : 'Panel with flex 1',
flex : 1
}]
});
});
</script>
</head>
<body>
</body>
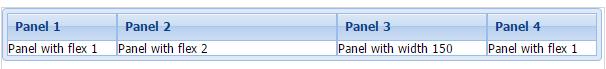
</html>這將產(chǎn)生以下結(jié)果

以上內(nèi)容是否對您有幫助:

 免費(fèi)AI編程助手
免費(fèi)AI編程助手




更多建議: